e-commerce fulfillment store application
Overview
A retail fulfillment app is a tool that helps retailers manage and fulfill customer orders efficiently. The app aims to save time, reduce errors, and improve customer service by providing fast and accurate order fulfillment.
-
The app is accessible via Zebra mobile devices with an integrated barcode scanner.
-
The app streamlines the order fulfillment process by automating tasks such as packing, shipping label creation, and shipping confirmation.
-
The app provides tools to communicate with customers regarding missing products and replacements.
Problem

-
The app is horizontal and the scrolling is not user-friendly for the pickers.
-
There is limited space in the product card and an additional indication is needed.
-
It doesn't support batch picking and working with MFC (Micro fulfillment center).
Solution

-
Changing the app to vertical scrolling.
-
Mapping all the current and future indications and understanding the information hierarchy of each.
-
Creating different flows for zone picking.
Tools
-
Figma
My Role
-
UX design
-
UX research
-
UI Design
Timeline
-
Research: 3 weeks
-
Design: 12+ weeks
-
testing: 2 weeks
UI Design
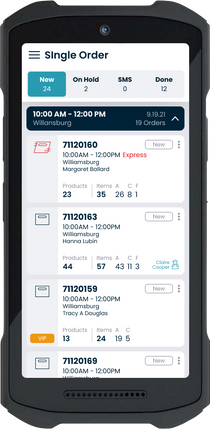
Once the usability issues were resolved, I designed the final screens in Figma.
-
I made sure to incorporate the brand's visual identity into the design, including the use of brand colors, typography, and logos.
-
I created a clean and organized layout that is easy to navigate, with clear headings, section dividers, and white space to create a sense of hierarchy.
-
I chose a clear, legible font that is appropriate for the target audience and used font size, weight, and spacing to create a clear visual hierarchy.
-
I designed the app to be responsive for Mobile Zebra devices, smartphones, and tablets, without sacrificing usability.